How to choose and combine your fonts wisely?
Let’s go!
Choose the fonts for your website: the different fonts
Let’s remember the different types of fonts.
From the invention of the printing press, fonts have developed a lot and followed the fashionable line.
However, they can be divided into 5 main categories:
-
Serif fonts
-
Sans Serif fonts
-
Cursive fonts
-
Fancy fonts
-
Handwritten fonts
Choose a Serif font
Serif fonts have decorations called serif. Historically, the printed press (newspapers, magazines) used these types of fonts which represent elegance, professionalism, and tradition.
They have an old-school style and are mainly used for long texts.

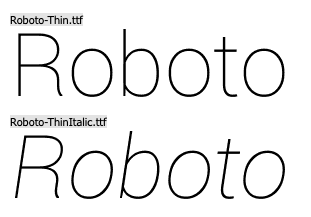
Select a Sans Serif font
Sans Serif fonts don’t have serif. In general, they are considered as web fonts because they are easier to read on a screen (screen resolution is less clear than paper resolution).
Therefore, they are modern and cool fonts, which are perfect to create a custom website.

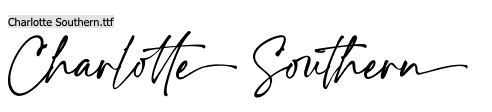
Opt for a cursive font (or script font)
Cursive fonts give a more personal and original look.
You can use them for the children’s sector or handcraft creation.

Choose a handwritten font
Handwritten fonts create an intimate atmosphere. They show familiarity and confidence.
For example, they suit a blog perfectly or in small quantity to convey a specific message: “Leave me a message”, for example.

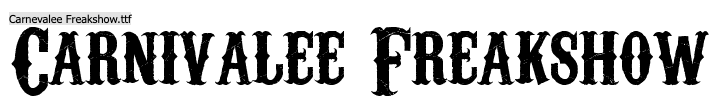
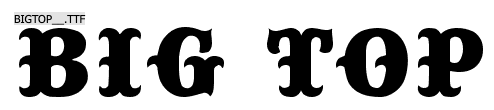
Prefer a fancy font
Fancy fonts correspond to specific themes and must be used parsimoniously.
But you can add a fancy font in small quantity if you find a font that matches your business sector.

How to choose your font?
Choosing your font is a great time, and you must take it seriously, especially when you create a website.
You don’t choose your font at random!
Ensure you select it according to the following elements:
For example, a law office or a bank will prefer classic and professional fonts that show reliability and inspire confidence and security, contrary to a musician who will be able to take some liberties.
Moreover, a brand for men (sport, automobile) will gladly use strong fonts which show strength.
On the contrary, luxury brands (jewels, fragrances) will use thin, decorative or light fonts.
If you have a young public who is used to the Internet, you will easily be able to use Sans Serif fonts, that is to say web fonts.
Millennials read this type of fonts regularly, contrary to an older public who prefers Serif fonts, as they read the printed press daily.
It is important to define your marketing persona, including to choose your web font!
Web fonts are essential for your objectives: you will use a different font to create a call-to-action, such as ‘Buy now’ or ‘Book online’, and a button like ‘Learn more’.
Moreover, you will have the possibility to choose different fonts for a title or a paragraph.
Create a website
How to choose your web font: the current font trends
Which fonts does this year have in store? And if we want to be fashionable?
We give you an overview of the current and future trends.
Trendy fonts: the big fonts
In 2021, glasses won’t be necessary to read texts on our screens, as big fonts will be in.

Vintage fonts: back to fashion
Vintage fonts are in. This year, this old style is in again.
In summary, fashion is in a state of perpetual renewal.

Transparency effects: evanescent fonts
We put the emphasis on what is missing.
In general, we notice the missing things a lot. It is the case with evanescent fonts, which are semi-present and semi-absent.

Colour combination
This year, fonts are available in many colours.
They will have two colours with gradations, bright or pastel colours. Moreover, they will be underlined or highlighted with colours (like at school).

Fashionable and sophisticated fonts
Twisted, rounded, asymmetric, ornamental and alembic fonts are fashionable.
Arabesques, flowers, foliages are elements you can take into consideration to be sophisticated.

Animated fonts
Fashionable fonts look like the fonts used in web design, except that they are animated.
Static, dull and unanimated fonts no more exist: now we have animated fonts. They move on mouseover.
Some fonts can also adapt: you can adapt them according to your taste to customize your web fonts. (Classy!)
Font contrast and combinations are still up-to-date.
Choose and combine the right fonts
First, ensure you use no more than 3 fonts on your website.
If you use too many fonts, your website will seem disorganized and its readability will be damaged.
Using 2 different fonts is a good compromise: an original font for titles, and a basic font for paragraphs.
You can also combine fonts, which remains a web design common practice, but ensure you compare and test font compatibility before confirming your choices.
Choosing familiar fonts can favour the homogeneity of the design of your website. However, two similar fonts can make each other dull.
Moreover, beware of your website background, so that your fonts are still easy to read: a textured background can make reading difficult, and the colour of letters must contrast with the background to be easy to read.
You have chosen beautiful fonts for your website, but how to highlight them even more? Here are our tips.
How to choose your website fonts?
You can use different aspects without font variations: bold or normal, italic, even if it’s difficult to read, and you must use it with moderation.
However, you must avoid underlined letters on the Internet because they correspond to the code of the hyperlink, but you can use different font sizes.
Use the spaces of your images to add text. This current trend enables you to highlight your message and make an impression.
Moreover, you can add different varied forms (geometric, organic) to highlight your text.
Find your perfect web font: methodology
There are two methods to find your font:
➡️ Draw your inspiration from a current document. Use an online service to analyse the font and find similar fonts (cf. the tool list below).
➡️ Surf font libraries directly, and review the different fonts to try, compare, combine, recombine until you find the rare gem.

Small details can make the difference when you choose your font:
-
Ensure your fonts have accented characters, depending on the language.
-
Ensure your font has variations, that is to say bold or smooth versions that enable you to use these variations elegantly, without opting for character tags (bold, italic, underline).
-
Try using figures and special characters. For example, the € symbol doesn’t always exist.
Are you still hesitating? Here are some tools that will definitely help you.
Here are some online tools that will show you different fonts. Therefore, you enjoy a wide variety of fonts for your website:
-
WhatFontls is an online library with 600,000 fonts to find the name of a font from a picture. Once you have identified the font, the website offers 60 similar fonts.
-
Font Squirrel offers thousands of free web fonts. They are sorted by type (Serif, Sans Serif, handwritten, etc.), and you can write what you want with them to test.
-
WhatTheFont has 133,000 fonts. This service can also identify the font used on a picture and offer similar fonts.

-
Google Fonts enables you to find a font by type and language. It’s useful to ensure you have the right font in terms of special characters. Moreover, it’s possible to find the trendiest or the latest fonts.
-
DaFont gives you access to 40,000 different fonts. It’s a collaborative platform where everyone can download their fonts for free. This means that the database is often updated. You can search by author, theme, tendency… You also have access to a FAQ section to help you use the different fonts.
👉 If you have an ability for creation, you will like the services to create the fonts by yourself. Some services are expensive and reserved for professionals, contrary to other free services that are accessible to beginners.
-
Fontsel is an extension for the Illustrator and Photoshop CC software that enables you to transform any lettering into font. Illustrator costs $49.
-
Prototypo is a tool available for $99 per year. It will enable you to create some variations of your fonts.
-
Fontlab enables you to create your font totally and precisely. However, this software is expensive ($459 with a one-month trial period).
-
Fontographer gives you the possibility to scan your handmade fonts. It costs $250 and is available on Mac or Windows.
-
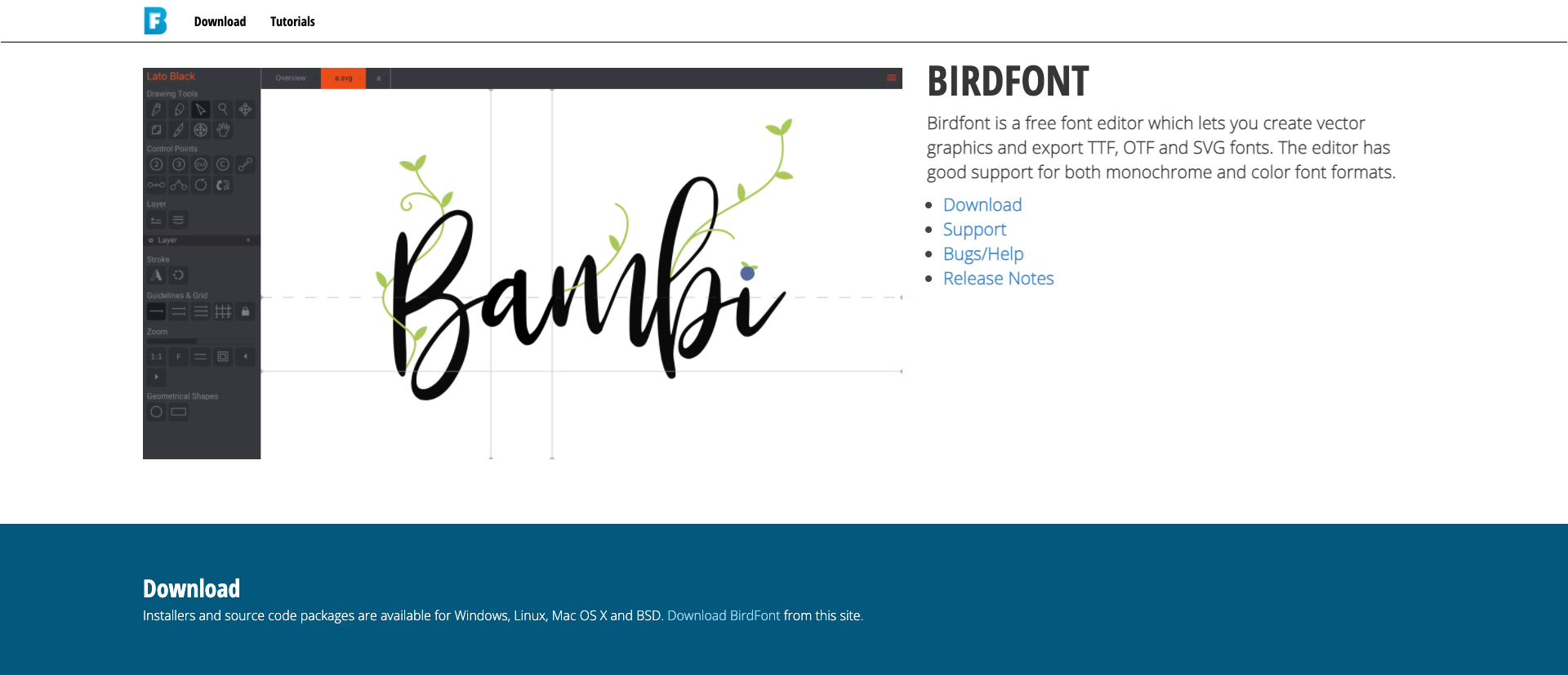
BirdFont is a tool accessible to beginners to transform your drafts into fonts.

-
BitFontMaker 2 is a free online service to create your font quickly.
-
Glyphrstudio: It’s another tool accessible to beginners. This free service is on the cloud, easy to use and enables you to design your font.
👉 Finally, here is some software to combine your fonts perfectly.
-
Typetester is a tool to juxtapose several fonts to know if they match perfectly.
-
Type Aspiration enables you to draw your inspiration and see interesting font combinations.
-
Typography gives different technics to help you choose your font.
-
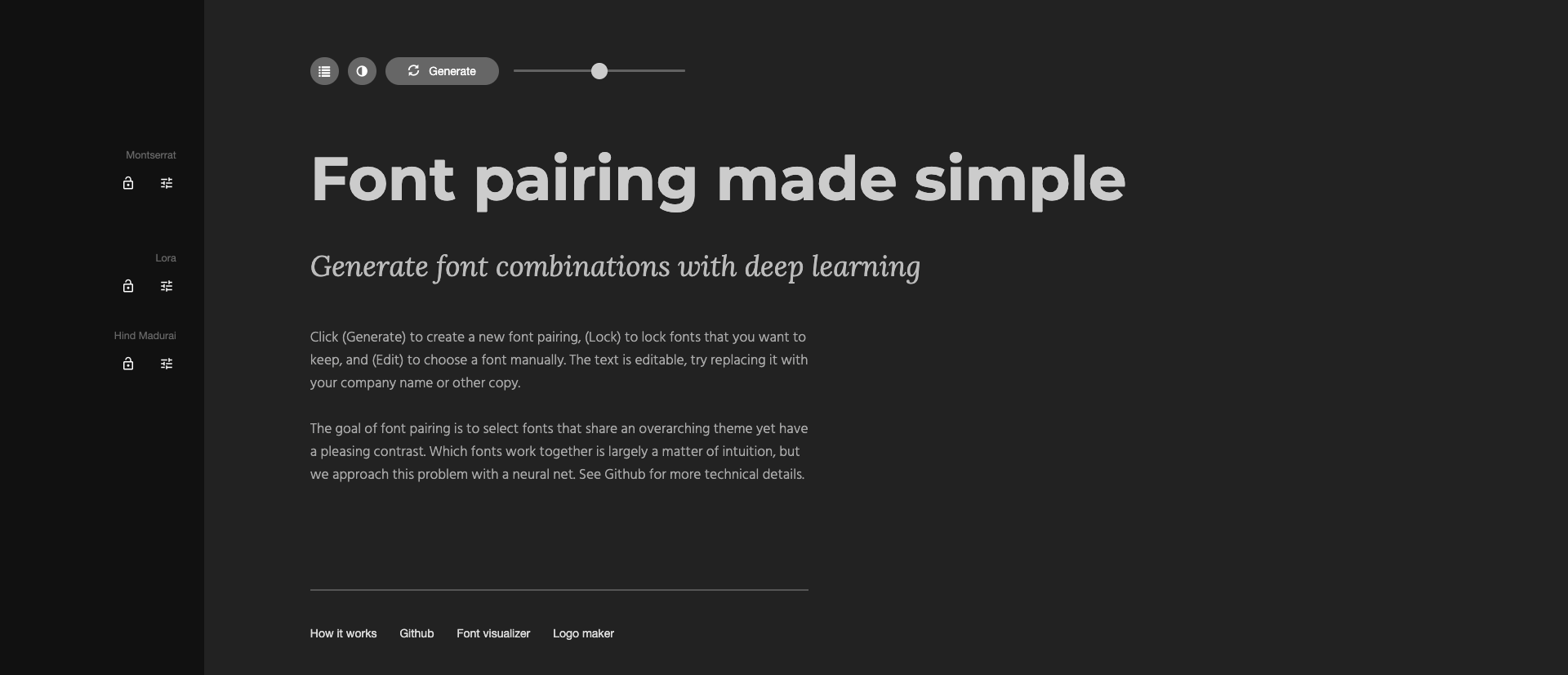
FontJoy enables you to combine different fonts from Google Font. The platform is clear and easy to use for beginners.

-
Canva Font Combinations is a high-performance tool. You will have nothing to download because you will do everything online. It will be possible to test your fonts easily thanks to a sophisticated interface.
-
TypeWolf is an influential website in the sector. You will enjoy fonts for free, or you will have to pay.
-
Fontpair is an intuitive and concise website to sort fonts by categories. Their fonts come from the Google Font database.

Create a website
Now you know the basic rules and trends.
You are ready to choose the best font for your website: the most beautiful, adapted and remarkable font. Let’s go!
Don’t hesitate to share the result of your work with us!