You know that call-to-action buttons are important on your website. They will enable you to encourage your visitors to visit your store, buy your products, read information, take part in discussions, send you a message… These buttons also enable you to make your website browsing easier and enhance user experience. The Button block enables you to create and customize your call-to-action buttons in just a few clicks.

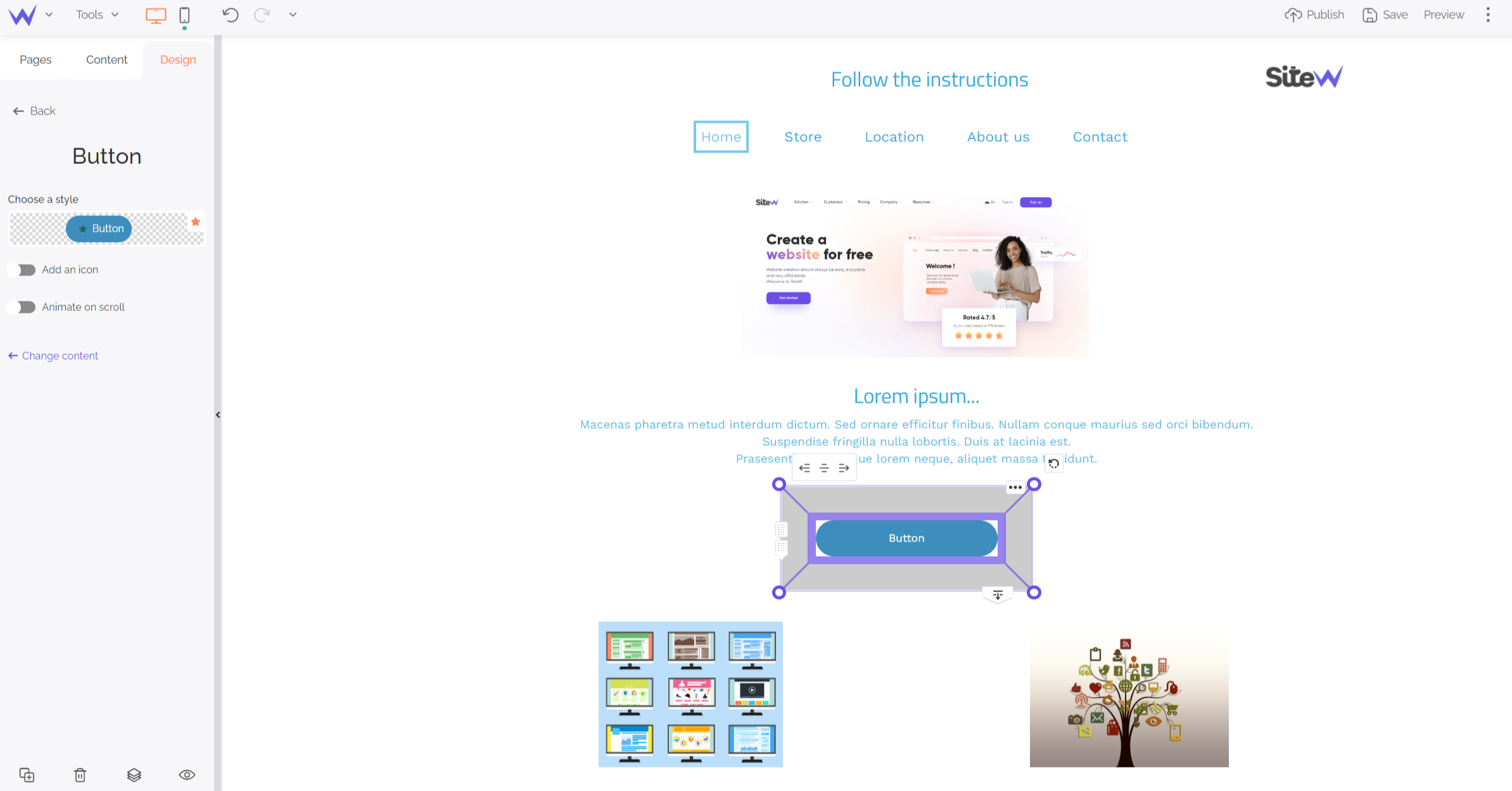
On the editor, first, add a Button block by dragging and dropping the icon on your page.
From the left blue panel, it will be possible to:
-
Choose a link for your button. You can add an email address, an external URL or one of your pages from the dropdown menu.
-
Define your button text.
-
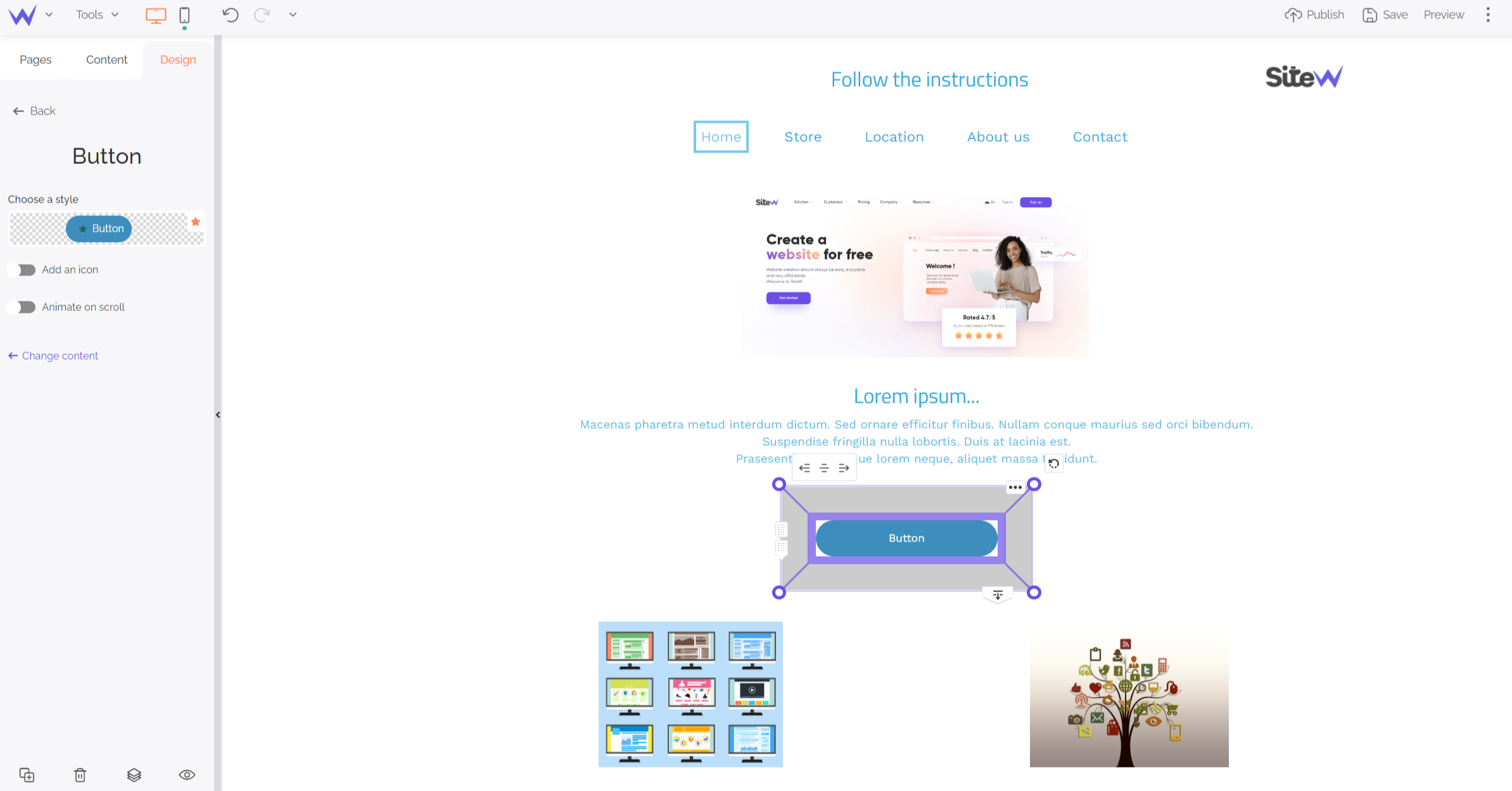
Click on the Design button to customize your button style.

Once you have chosen your button, from the green Design panel:
To customize your button, click on Choose a style > Edit the main style. Then you can:
-
Choose your text size.
-
Select your text colour. Opt for a colour of the palette or a custom colour.
-
Define your button colours in the same way as above.
-
Set your button radius thanks to the small ruler or input field.
-
Use the same method to choose the padding and borders.
-
Click on Add an icon to add an icon to your button.

Anaïs Sautarel
Translator
As confident in the mountains as with foreign languages, our contents and tool travel around English-speaking and Spanish-speaking countries with me. 🌍
Last update: January 19, 2023