In order to better help you with the creation and modification of your website, the SiteW technical team are always working on improving their service. That’s why we developed a new tool allowing you to move blocks downward whilst pushing all the blocks situated underneath.
Thanks to this tool, you will be able to easily add content to the top of the page, without having to manually push downward the existing elements.
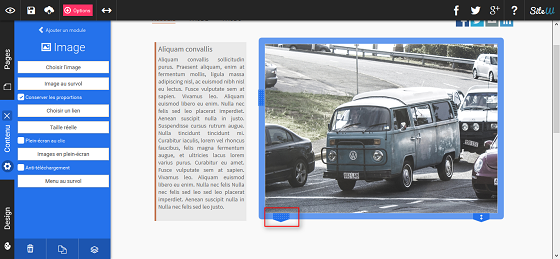
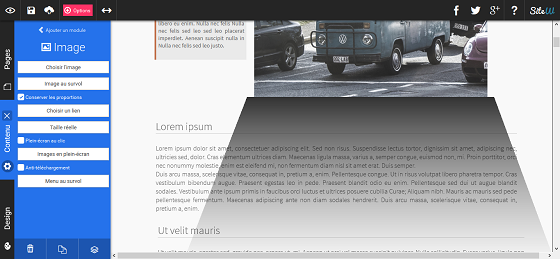
You only need to click on the handle, which you can see at the bottom of your block border when it is selected. We have created two different animations, in order to help you use this tool:
NB: the elements located below the upper edge of the selected block and within its width area will automatically be moved downward.
The arrow icon allows you to resize your block whilst moving all the blocks situated underneath as well. The block animations will work the same way.
This tool will be extremely useful for your updates, to add new articles or simply your latest news.
Our goal: make website modification quicker and handier.