The SiteW free templates, that were designed and created by our web designer according to the different business sectors, will inspire you and make web creation easier for you. Read this guide to get to know how to easily customize them according to your specific needs in 4 simple steps.
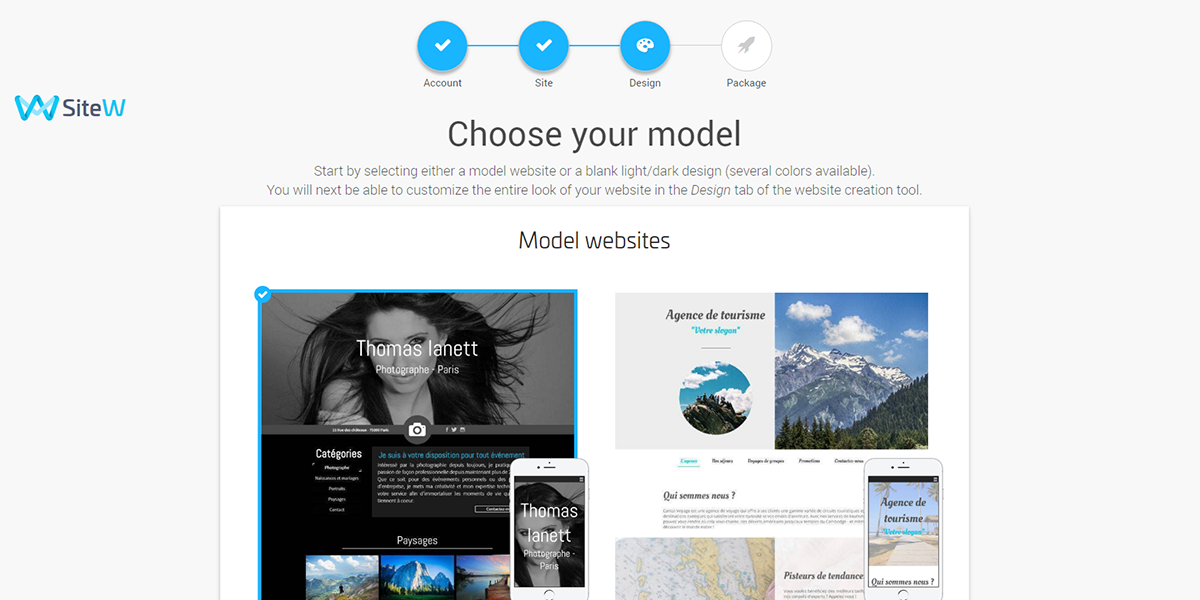
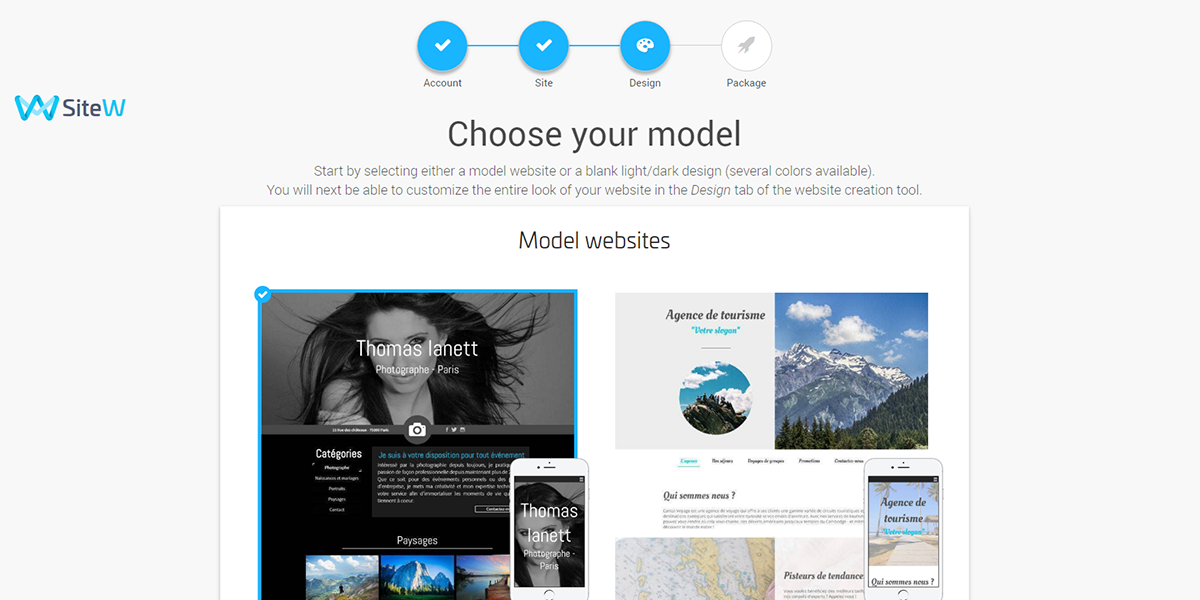
First complete the different steps of website creation. Enter the title of your website, select your template according to your goals and tastes, then choose your package.

As far as choosing your template is concerned, please note that there exist two kinds of templates: the ones centered on Design that highlight images and graphical elements and the ones focused on Content, which enhance details and information. It is up to you to make your choice.
You can choose the design that fits your business sector if you can find it in the list, but you can also select another one because all of them are totally customizable as we will see it below.
1 - Structure of your website
First and foremost, you have to think about the organization of your website. Think about all the information you want to provide. Then classify the information by sections (pages). Thus you will create the structure and content of your website.
To build a simple website, in most cases, the site map will be divided in the following way:
- Homepage
- Products, Services
- Sales arguments (Know-How, Ethics, History, Achievements, Team, etc.)
- Specific pages according to particular needs: Biography, Press, Portfolio, Guest book, Videos, Booking page, etc
- Contact

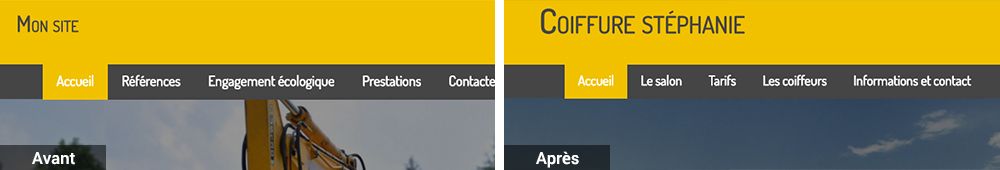
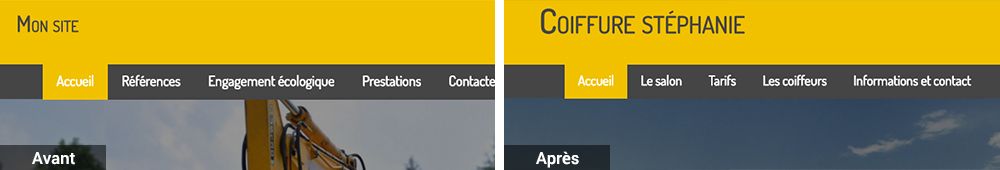
To modify the pages, go to the Pages tab and click on the title of the page to change it. Then resize the Menu block if needed, by clicking on it and by dragging its border.
2 - Change the text content of the homepage
- Start with entering the title of your website if you haven’t already done so and add your headline if necessary.
- Change the short presentation text if it is present.
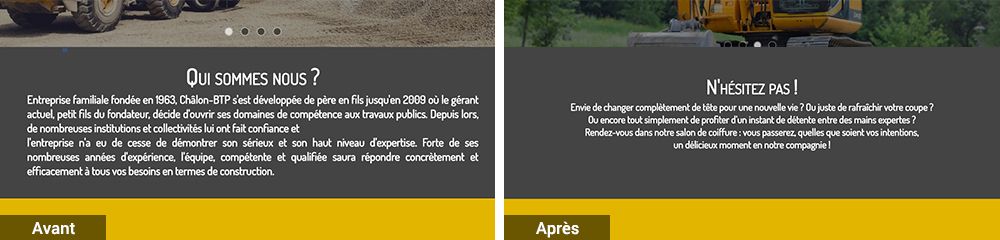
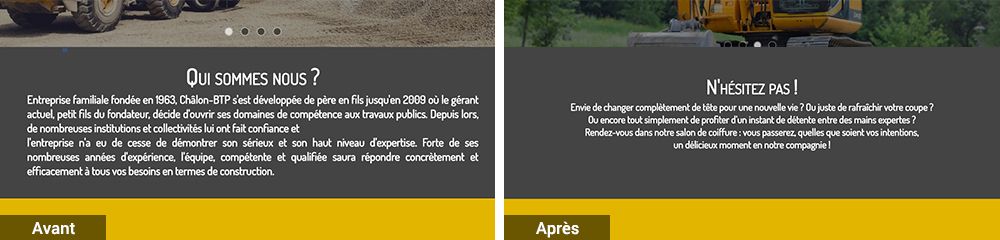
- Modify the arguments. Select the most significant qualities of your company or organization. Note that you can add or delete paragraphs, if needed.
- Customize the bottom of the page by updating the contact information, the customer notifications or anything else.

Tip-top tip
You are free to add, delete, move and duplicate sections if needed. You can refer to our guide on the
website creation tool.
3 - Blocks’ configuration

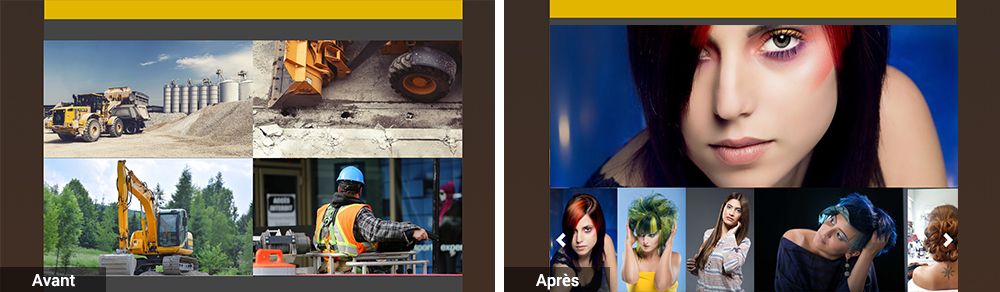
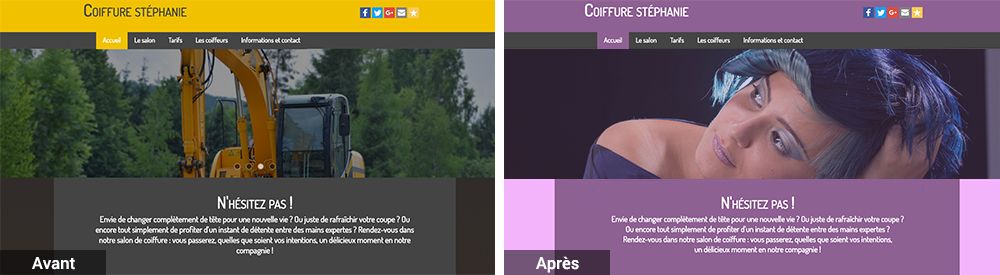
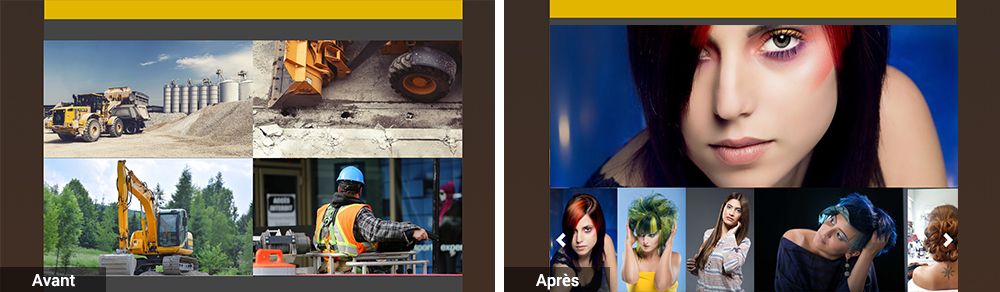
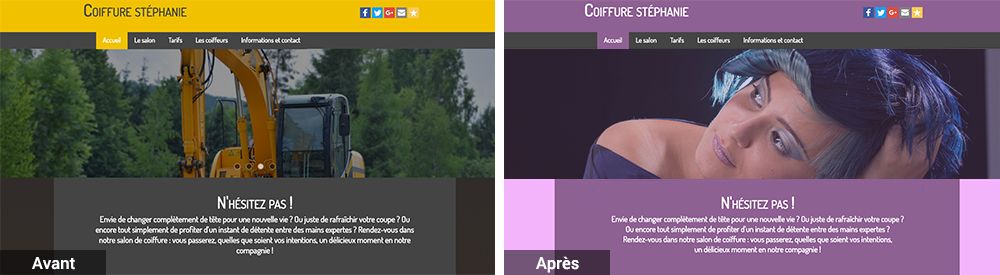
- Image block: some images are elements of design (background images, fullscreen images) whereas others are totally part of the website content (pictures of the products, the services, the team…). These 2 types of images are to be handled differently. Indeed, the “Content images” must stick to reality (while still being attractive of course) whereas the “Design images” have a mainly aesthetic purpose (even though they must remain connected to your website theme). For example, if you choose a green colored background image, the rest of your website design should match it.
- Map block: change the localization of the marker and customize the message associated with it.
- Gallery block: you can add and delete images. Be careful to adapt the size and position of the block according to your modifications.
Tip-top tip
Remember to change the email links, to do so, click on the link, then click on the chain icon located in the blue text toolbar at the top of the website modification page and change the email address in the blue window that pops-up.
4 - Customize the design

- Frames, colored backgrounds and shapes: these are Box blocks (with/without the full screen option). You can change their color by following these steps: select the frame or the strip, click on Design, change the color by clicking on the little square and choose another color using the colorpicker.
Tip-top tip
If you want to harmonize the colors of your strips, frames and shapes, choose the color of the first block, then copy the color code and finally paste it in every block you want to match.
-
Background customization: if your template has a background, start with selecting the background page in the Pages tab. Click on the Design button. Then click on the Page background button. Finally choose your image or another type of background (video, texture, color, etc.)
Want to go further in template customization? Read our guide to customize the content area of your website, customize your fonts, or even modify your menu style.
You now hold in your hand all the necessary keys to create a trendy website that perfectly fits your profile and goals! Enjoy your website creating!