The template you have chosen for your website is based on a
colour palette. By using this palette and its shades, you ensure the
graphical coherence of your pages, and this is to be welcomed! There is other benefit: to change the
coloured atmosphere of your website, just change the palette.
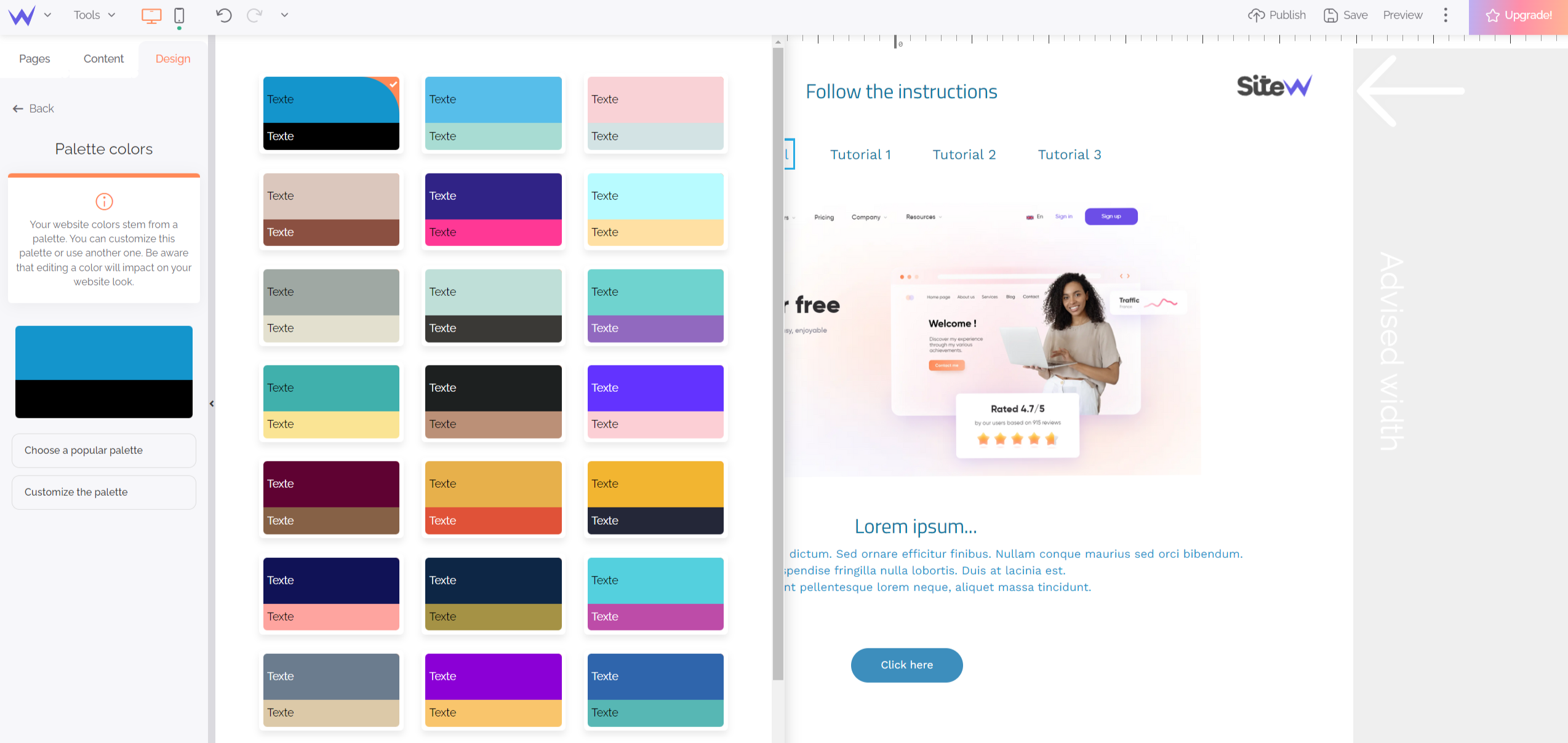
Choose a palette

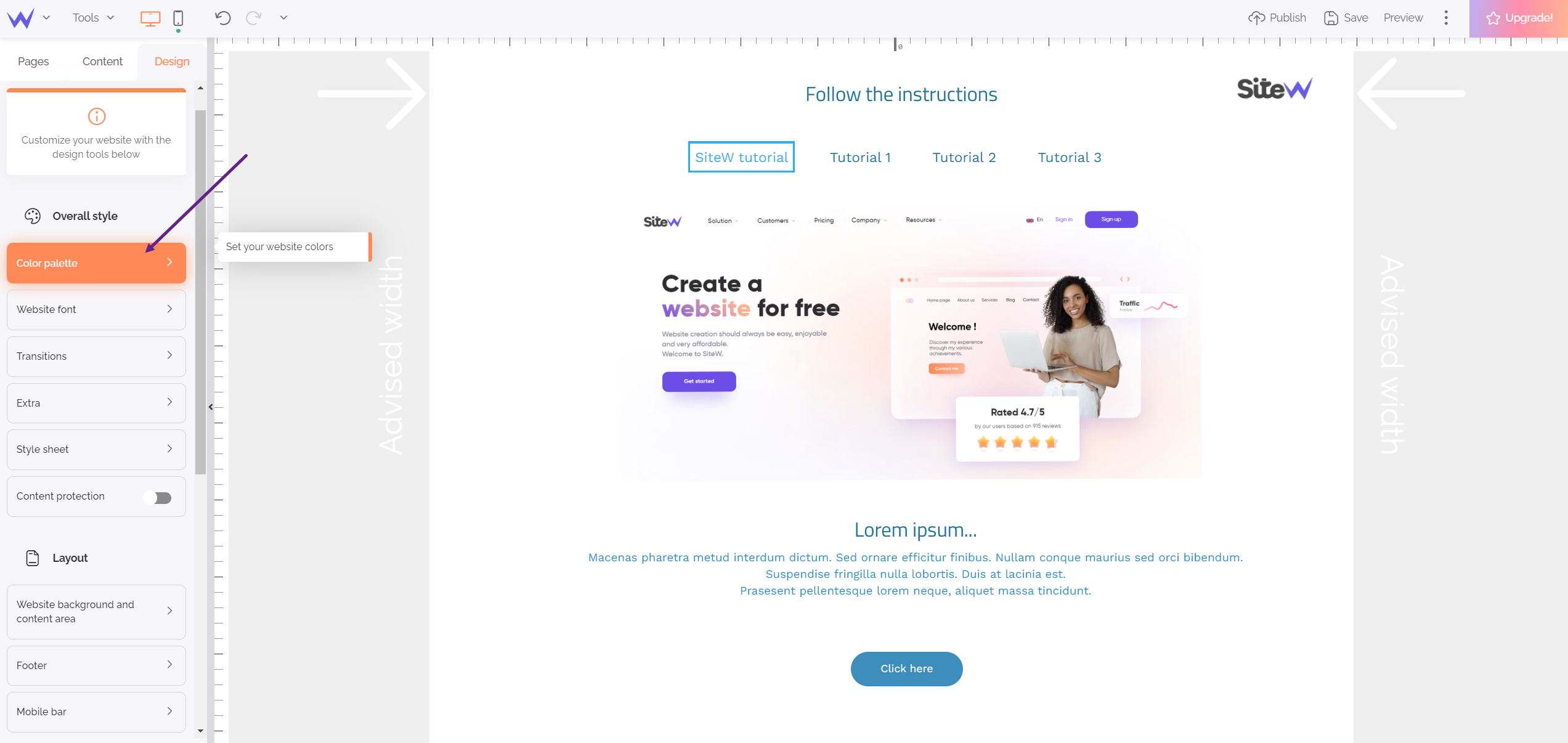
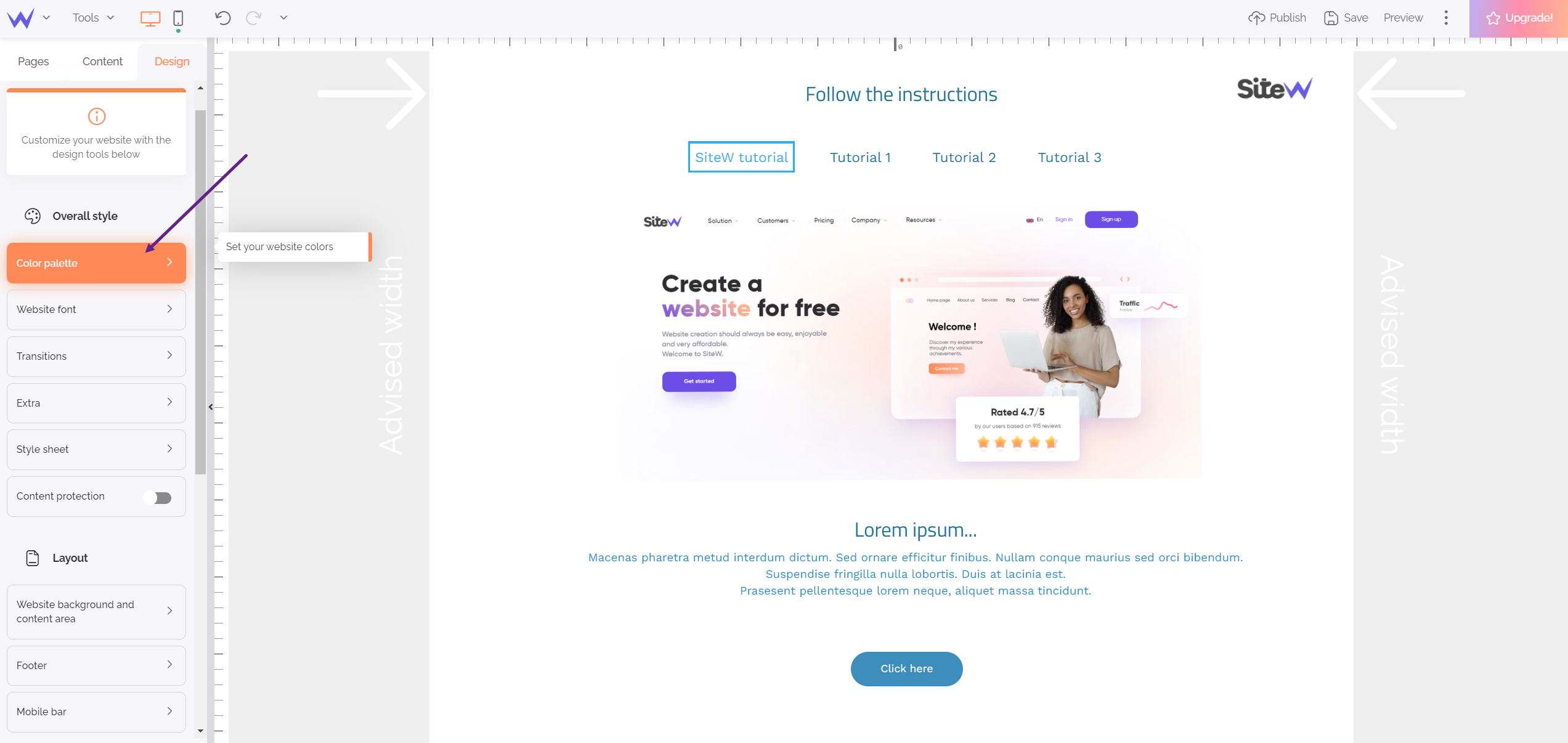
You logically choose the palette in the Design tab, at the “Overall style” heading. In the SiteW editor, the palette offers a mix of two colours that determine the website atmosphere.

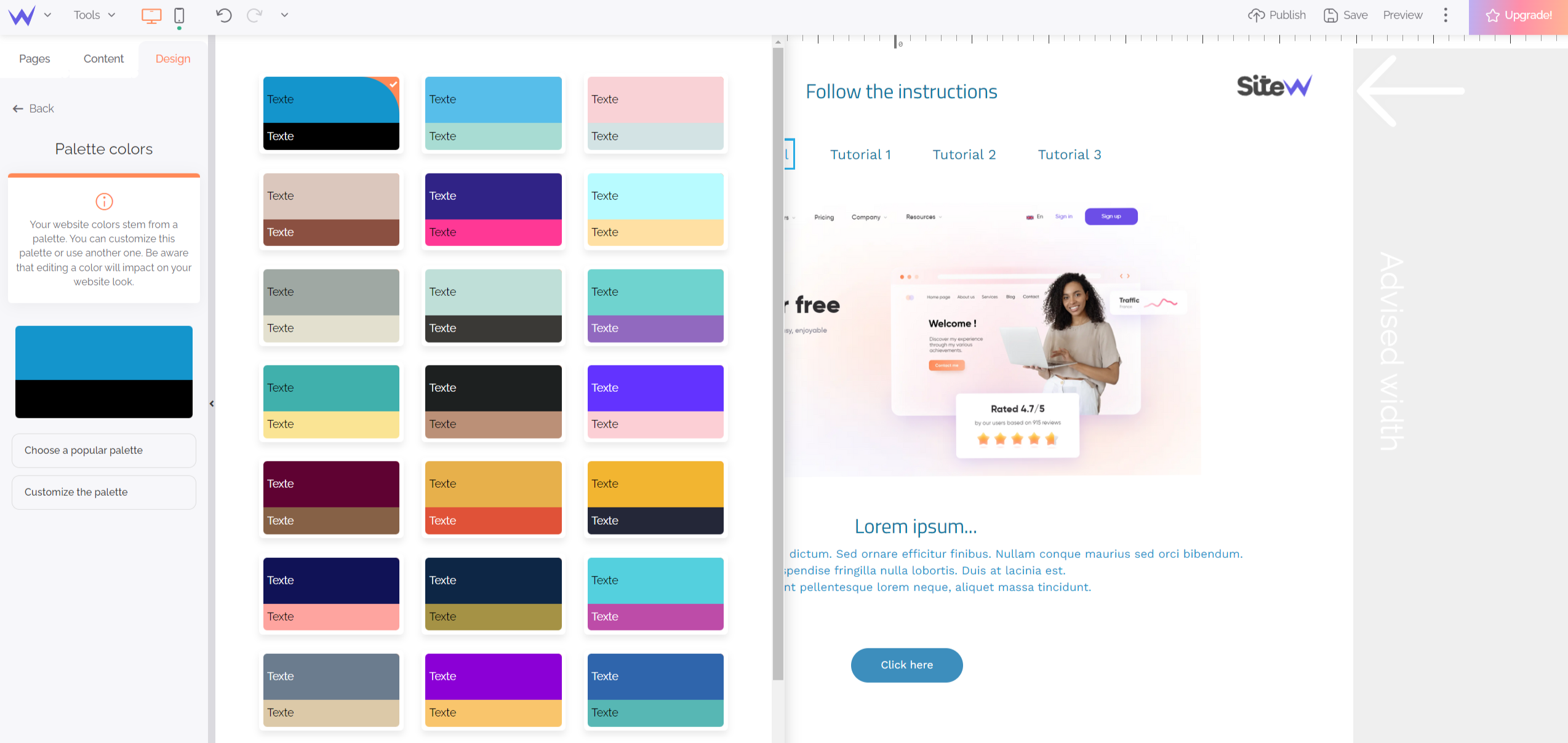
The “Choose a popular palette” button enables you to discover a range of preset palettes.
By clicking on a palette, it immediately fits over all the affected website elements.
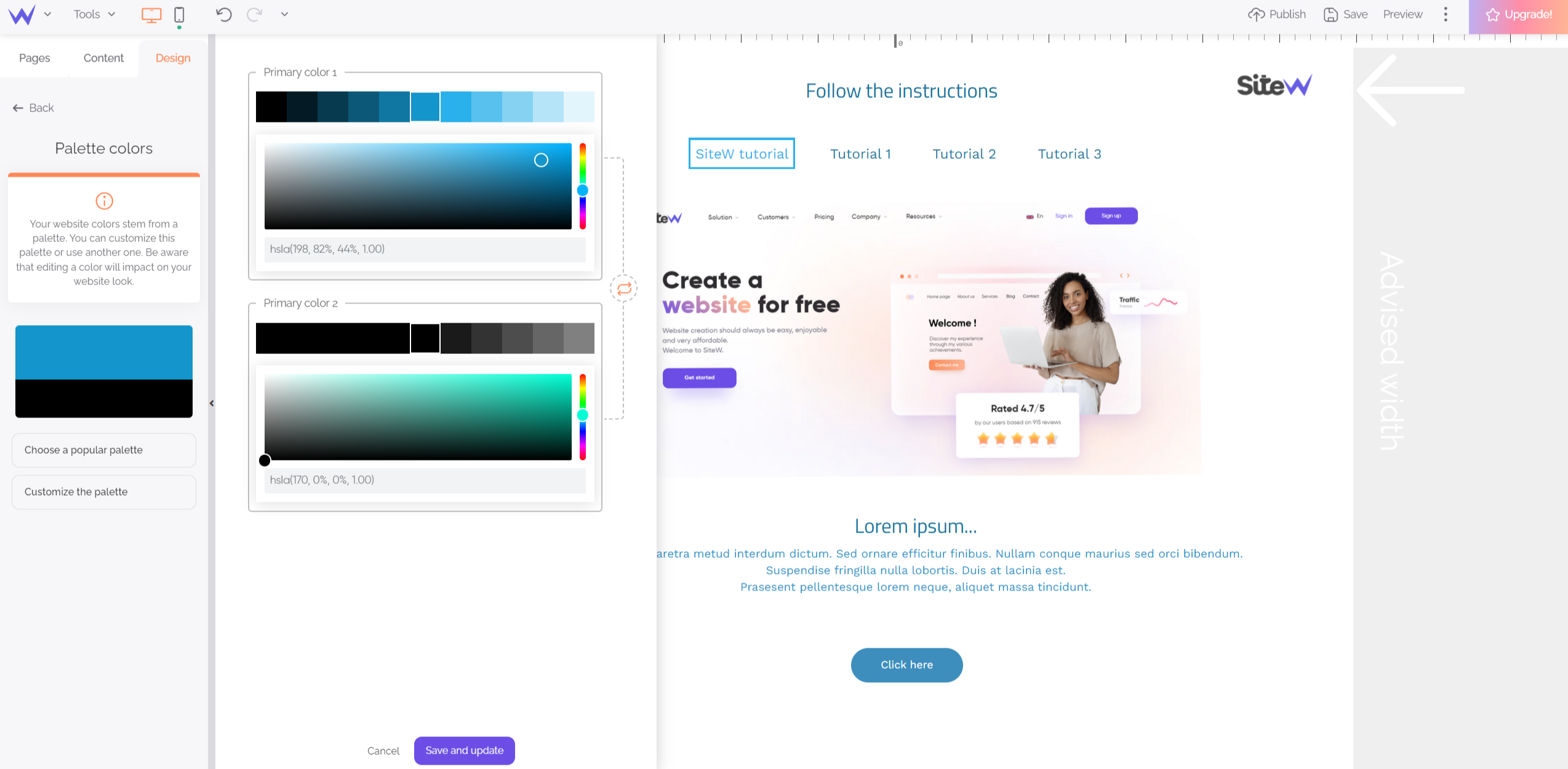
Customize a palette
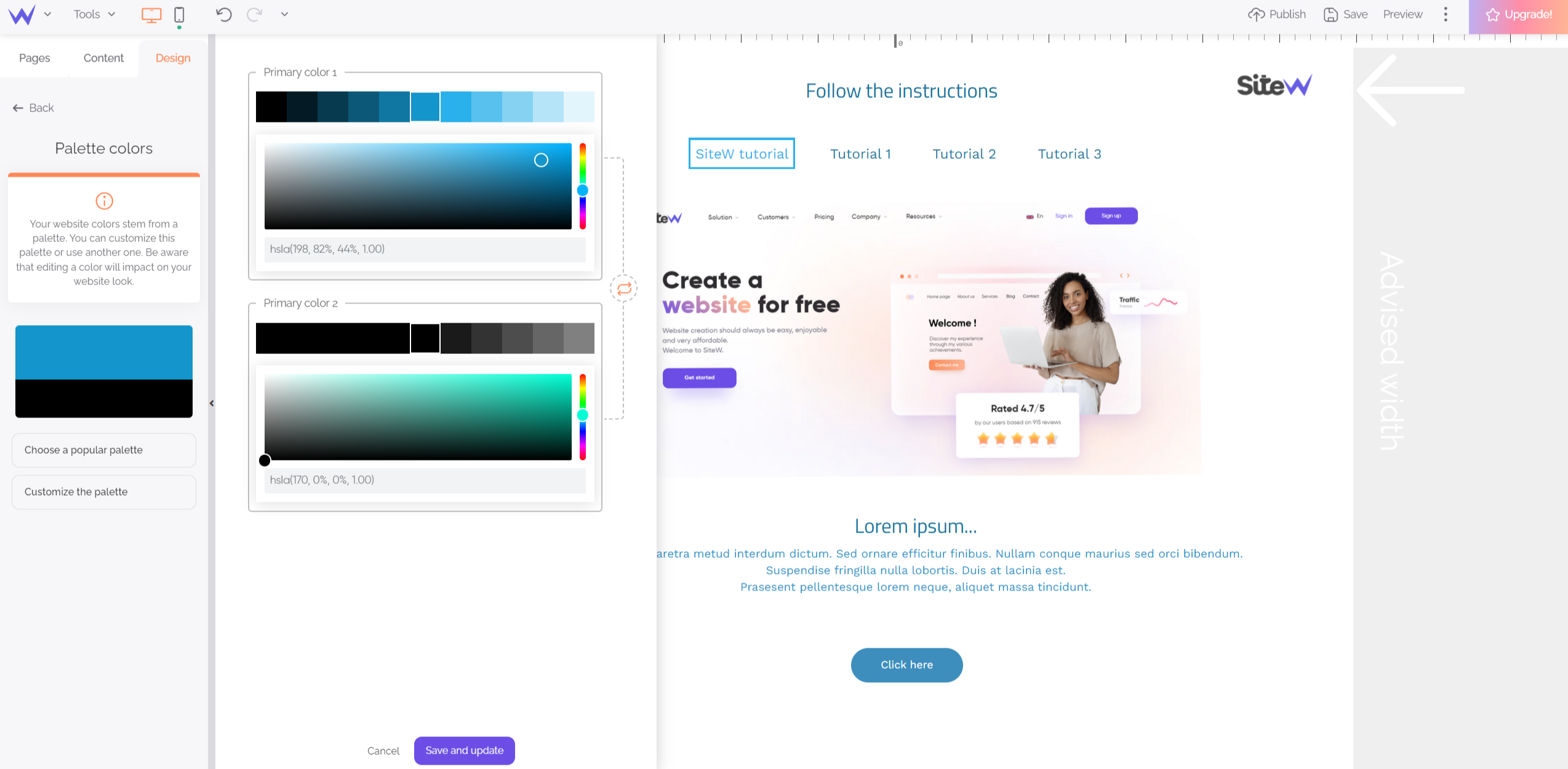
You can customize everything with SiteW, including the palette. The “Customize the palette” button enables you to freely change the association of colours of the chosen palette.

A colour chart is displayed above the colour picker tool to preview the different gradient levels of the colour.
Use a shade of the palette
Here is the background colour set with the “Website background and content area” button of the Design tab (please find more details in the following step of this tutorial).
It’s better to choose colours among the shades of the chosen palette to keep the graphical harmony of your website, but you are free to do as you please and choose a custom colour independent of the palette.
By choosing colours among the shades of a palette, your website is still capable of adapting the colours if the palette changes. The same gradient levels are automatically kept.
On the contrary, the custom colours are independent of the palette and are thus preserved from a palette changing.