You are a plumber, but you have chosen a template with an electrician? You are renting a holiday cottage in the country, but you have Big Ben on your home page? Don’t worry because we are going to fix it! In this tutorial, learn how to
add your logo,
change the background,
customize the banner of your home page and cause a stir with a few clicks.
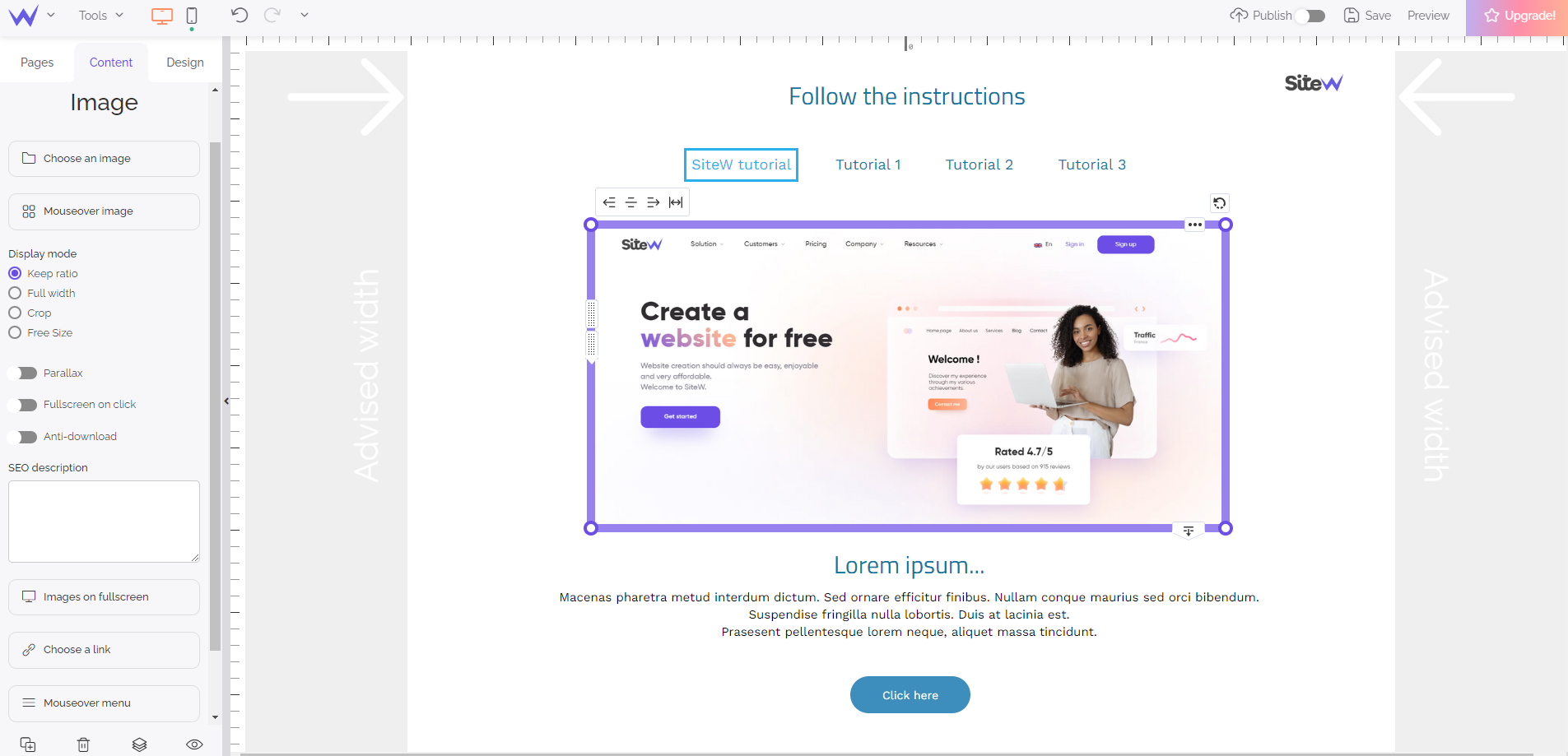
The Image block
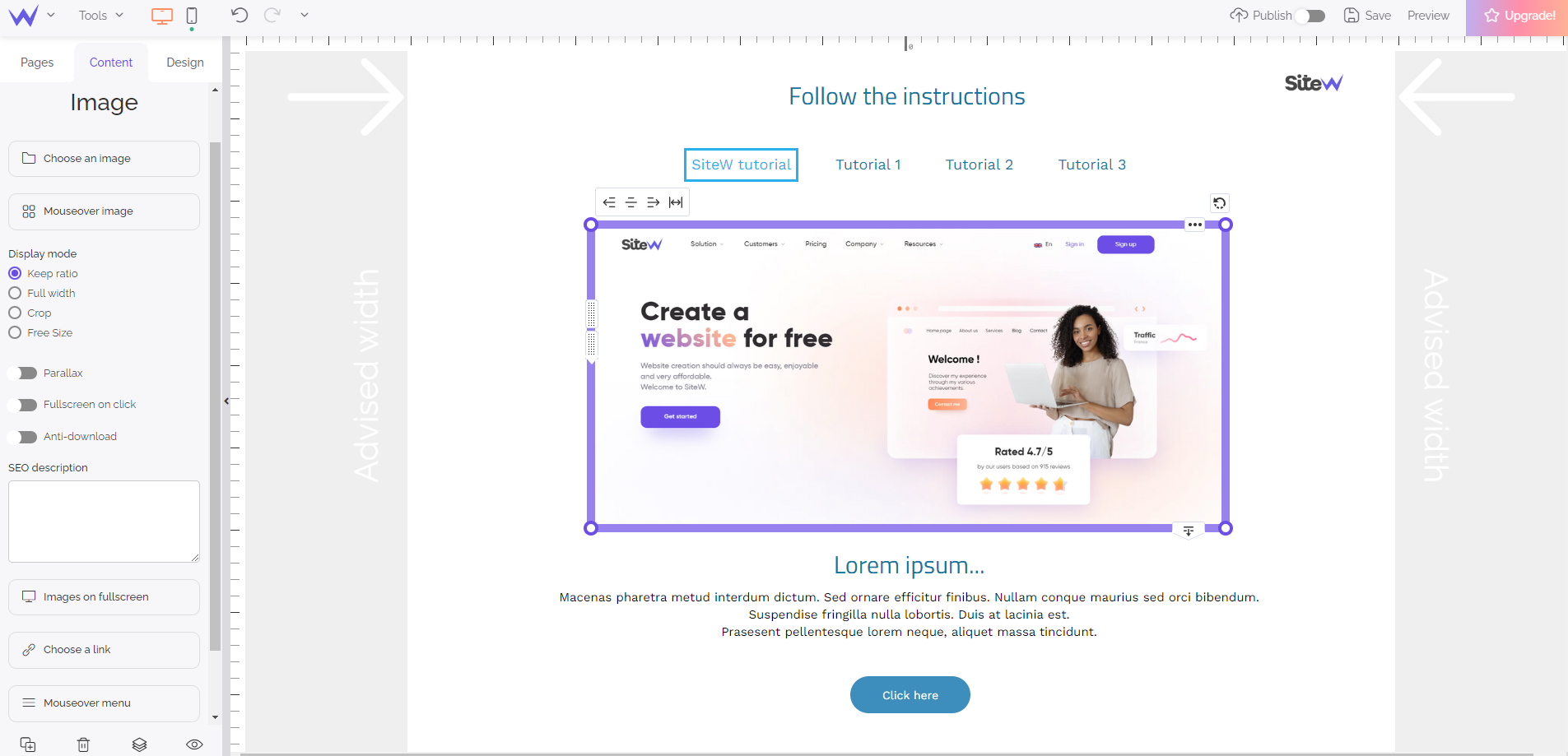
In most cases, you will logically add your images to an Image block.

After clicking on the Image block to select it, the Content tab has a button called Choose an image to open the file selector.

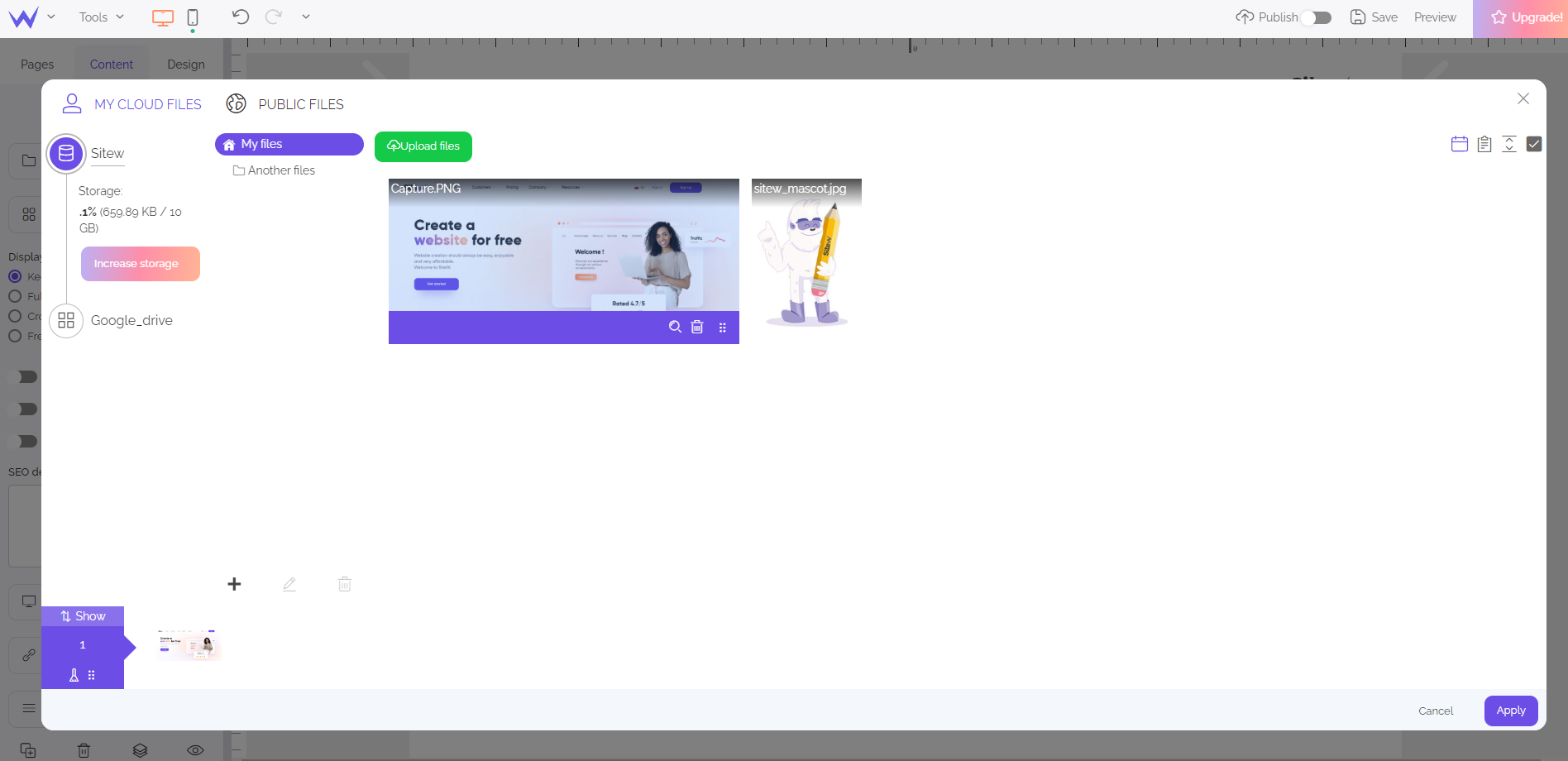
You would usually like to add your own pictures. To this end, you will add them to your SiteW storage space. It’s a personal cloud space in which you can send your images to use them on your website.
It’s your turn
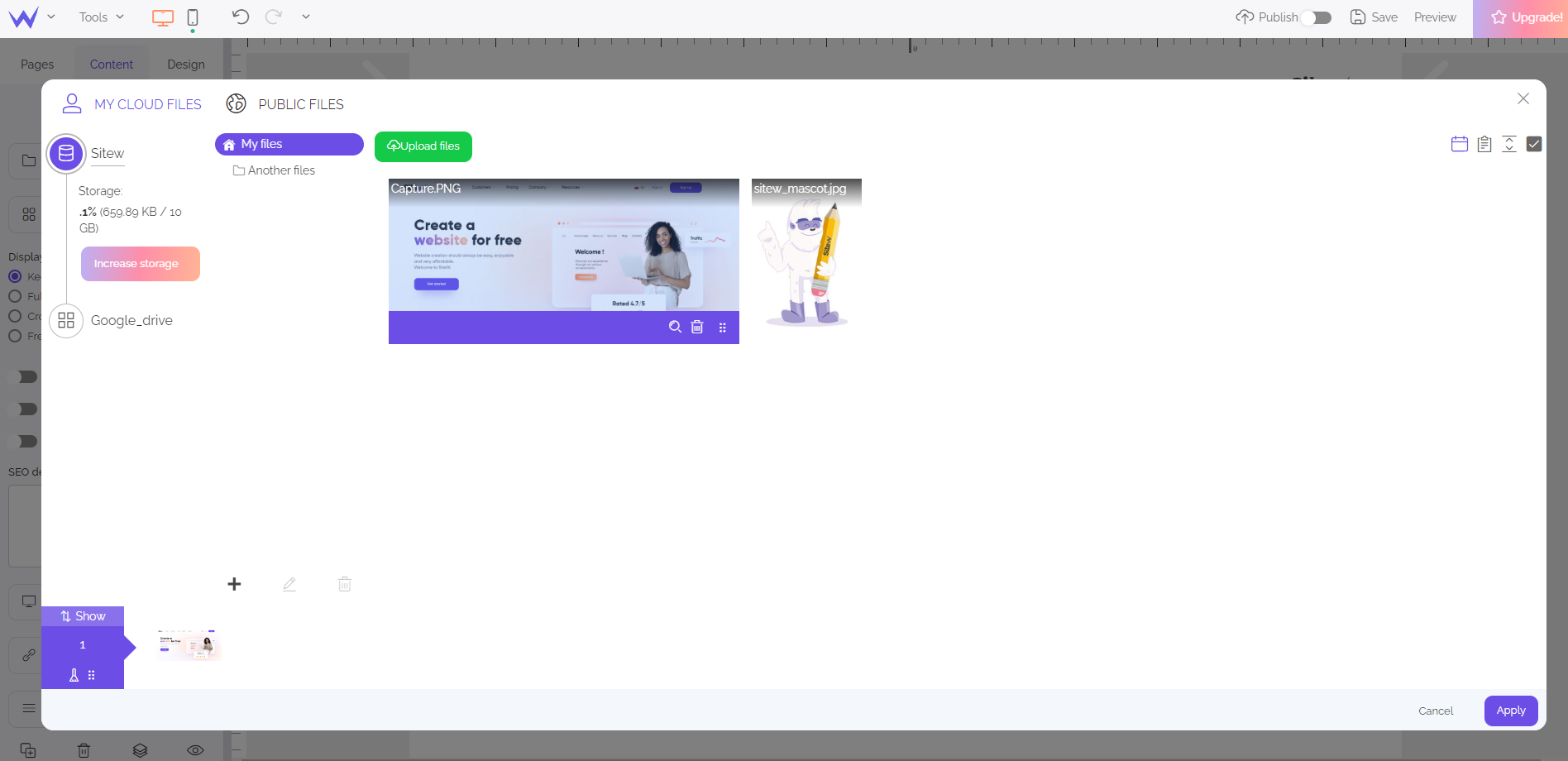
Click on the
Upload files button to add your pictures to the SiteW storage space. Then click on your chosen picture and then on the
Apply button to add it to the Image block.
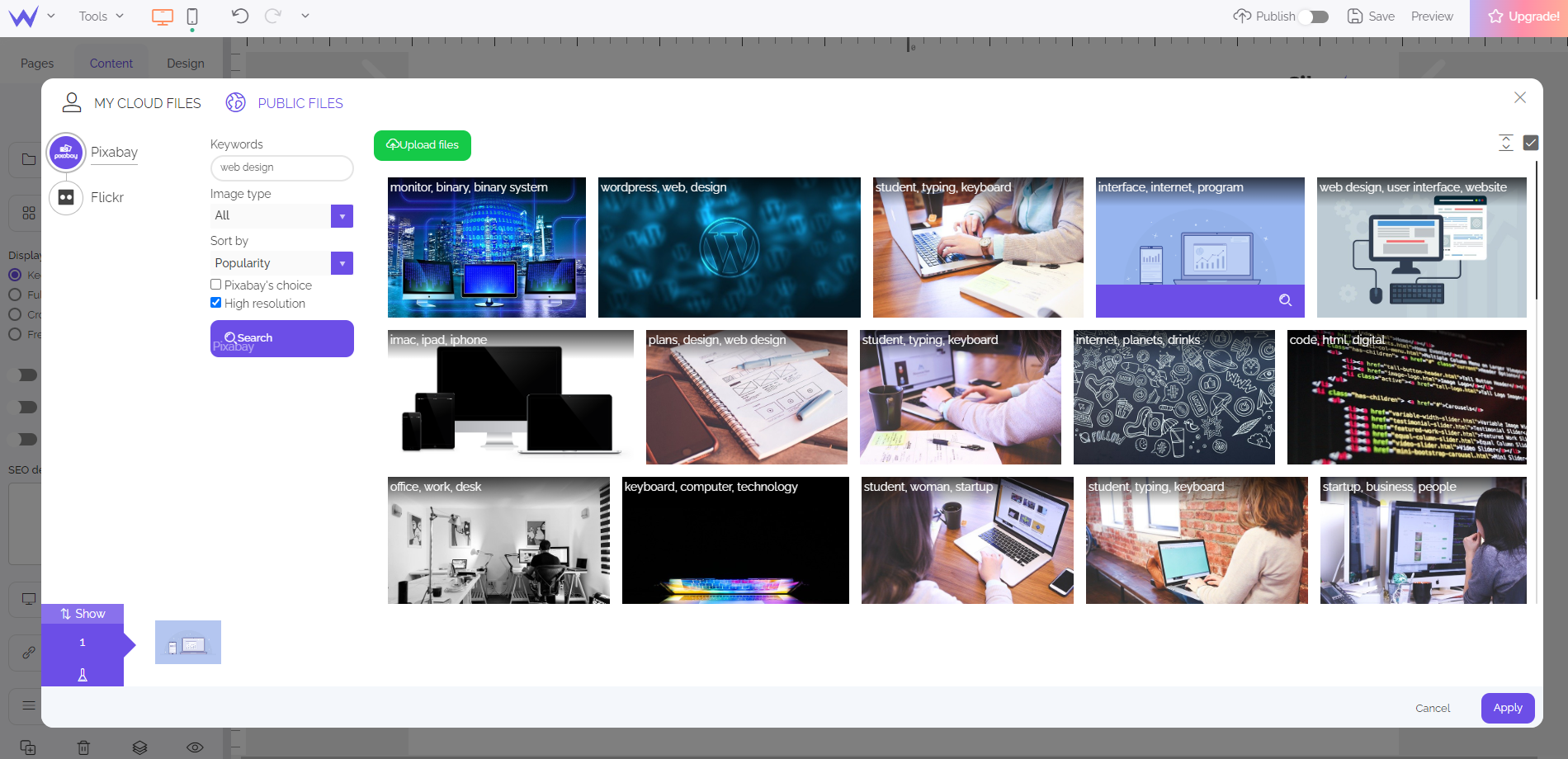
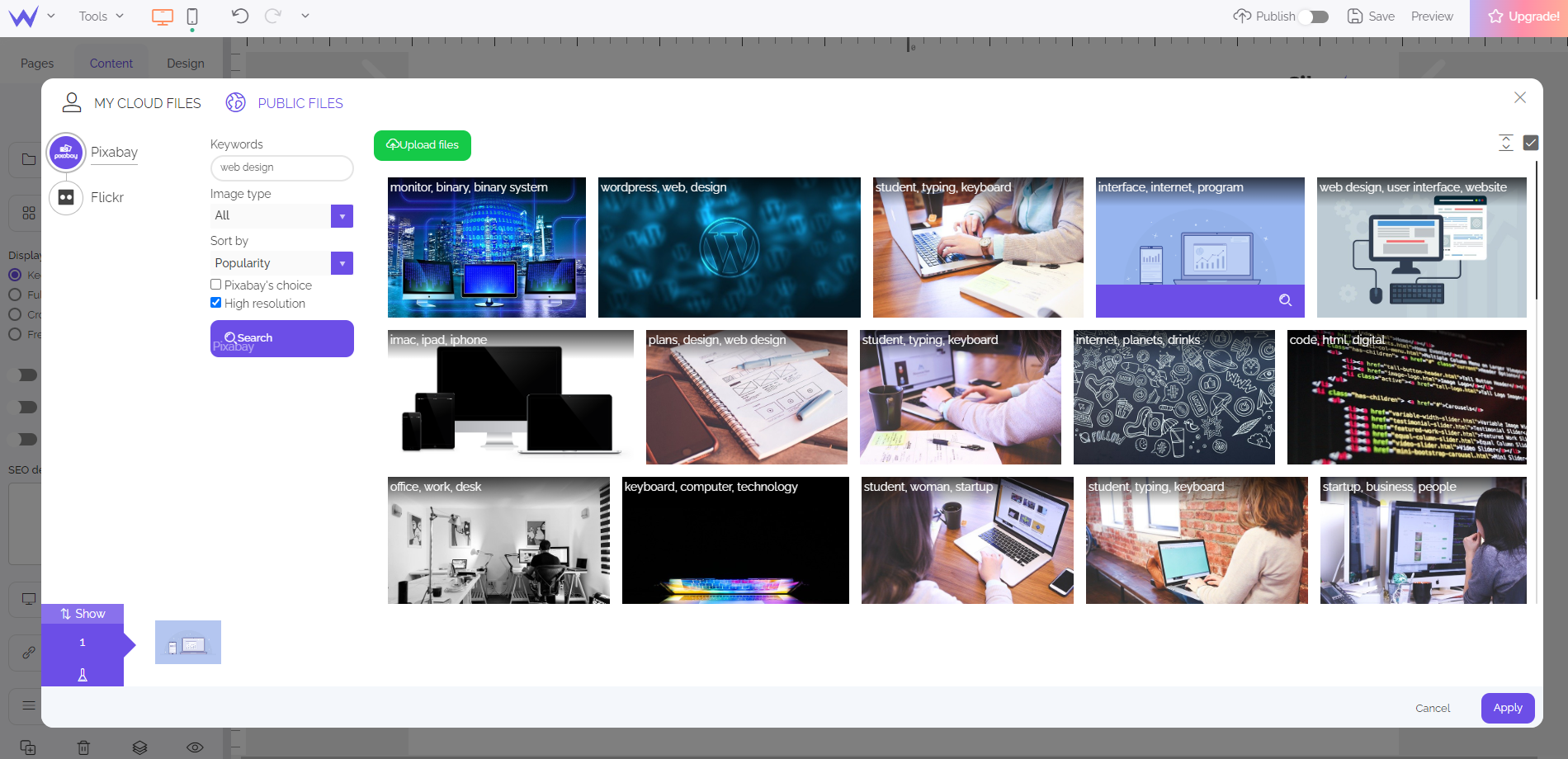
If you are doubtful about your photographic skills, you can also have direct access to millions of free and royalty-free images, by clicking on the Public files tab in the file selector.

A search engine enables you to explore the Pixabay and Flickr free services to find the picture of your dreams.
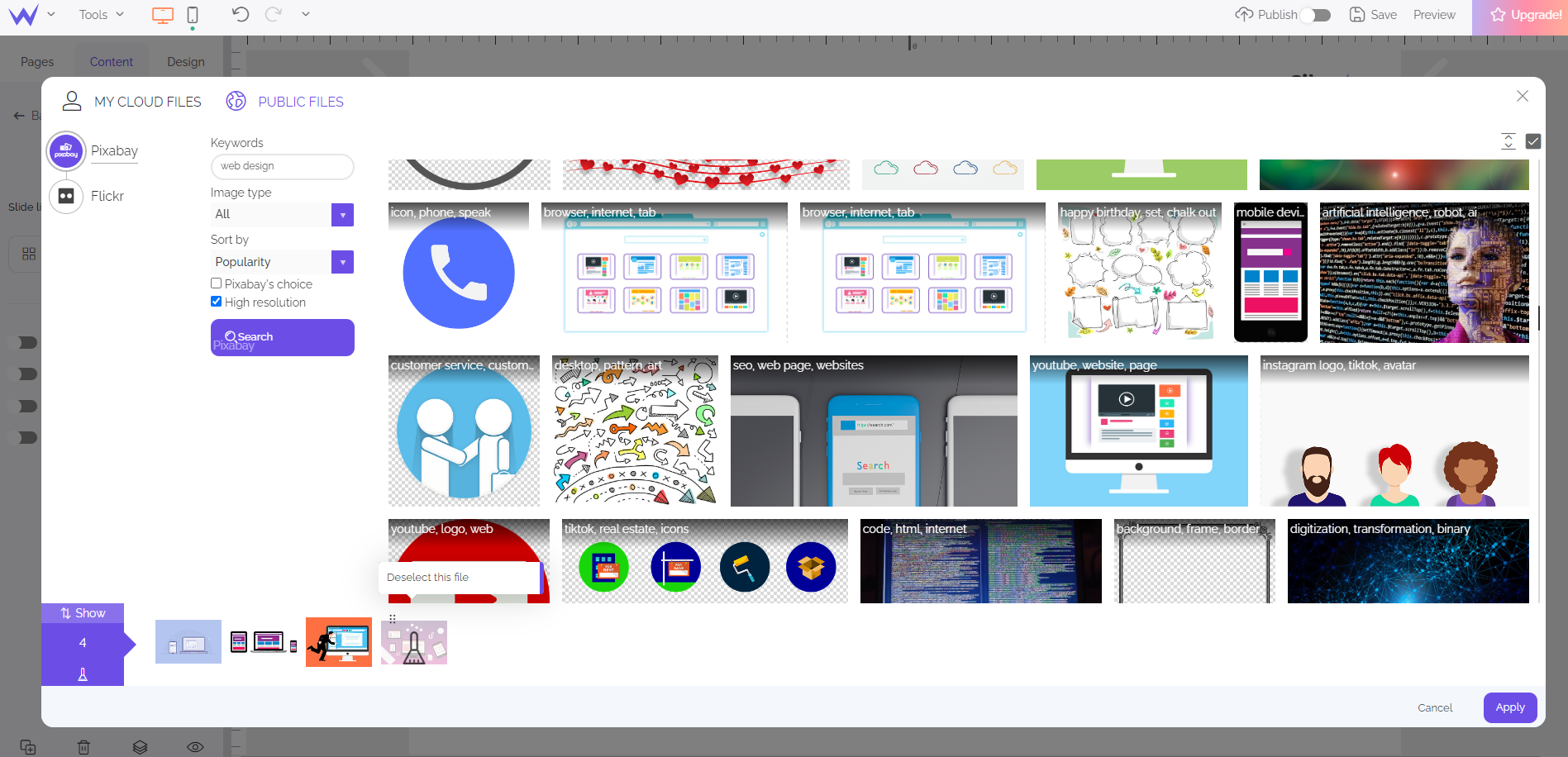
The Gallery block
Question: what could be better than a beautiful picture to pleasantly welcome visitors and encourage them to discover your website?
Answer: several beautiful pictures!
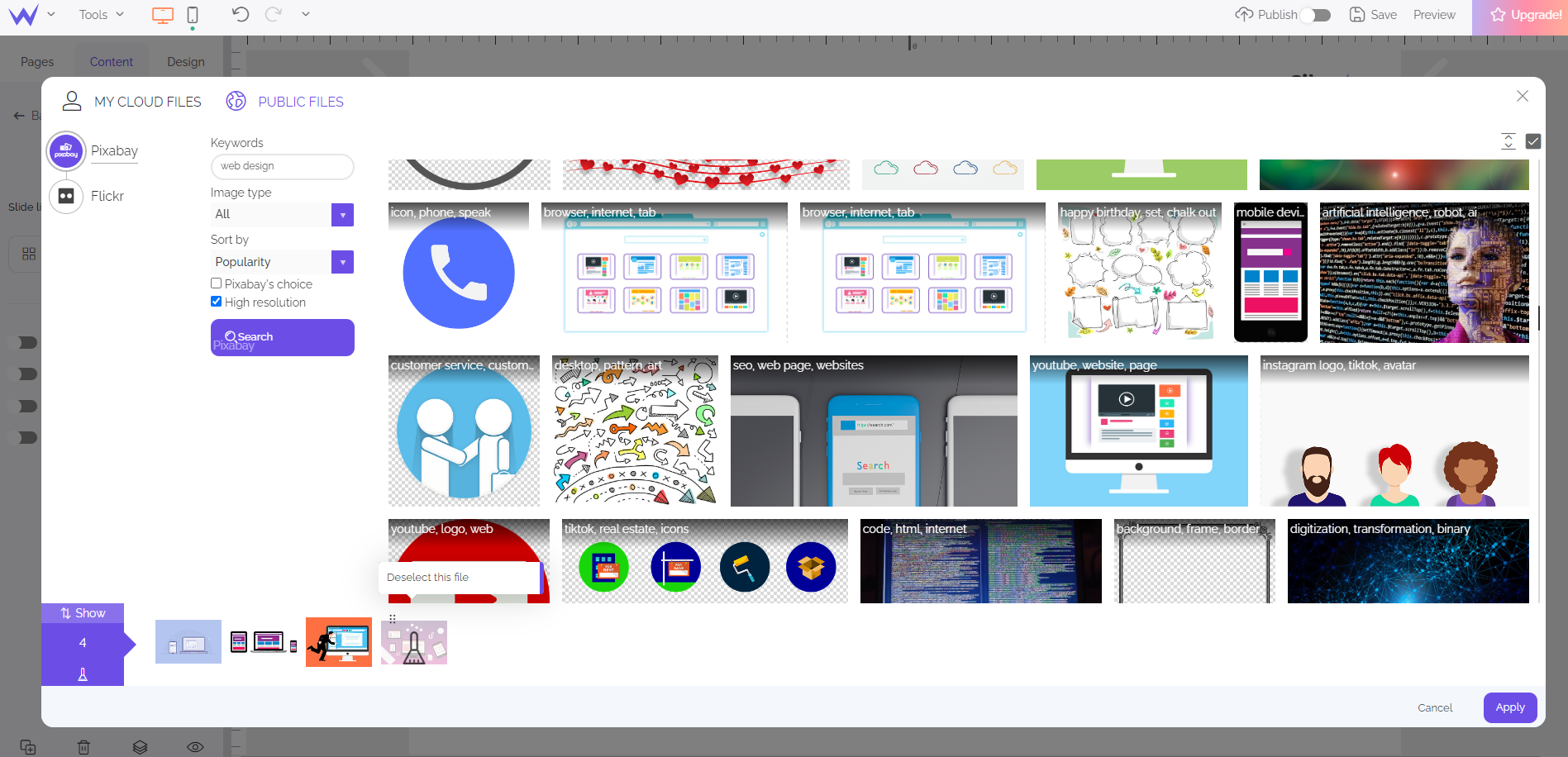
If you have chosen a template that already has a Gallery block, you also choose the images in the file selector.

The list with the chosen images for the gallery is displayed in the banner, at the bottom of the file selector. By moving the mouse over a thumbnail in this banner, two tools are shown:
The page background
Some templates already have a background image. This image isn’t in a block, but in the settings of your website design.

It’s your turn
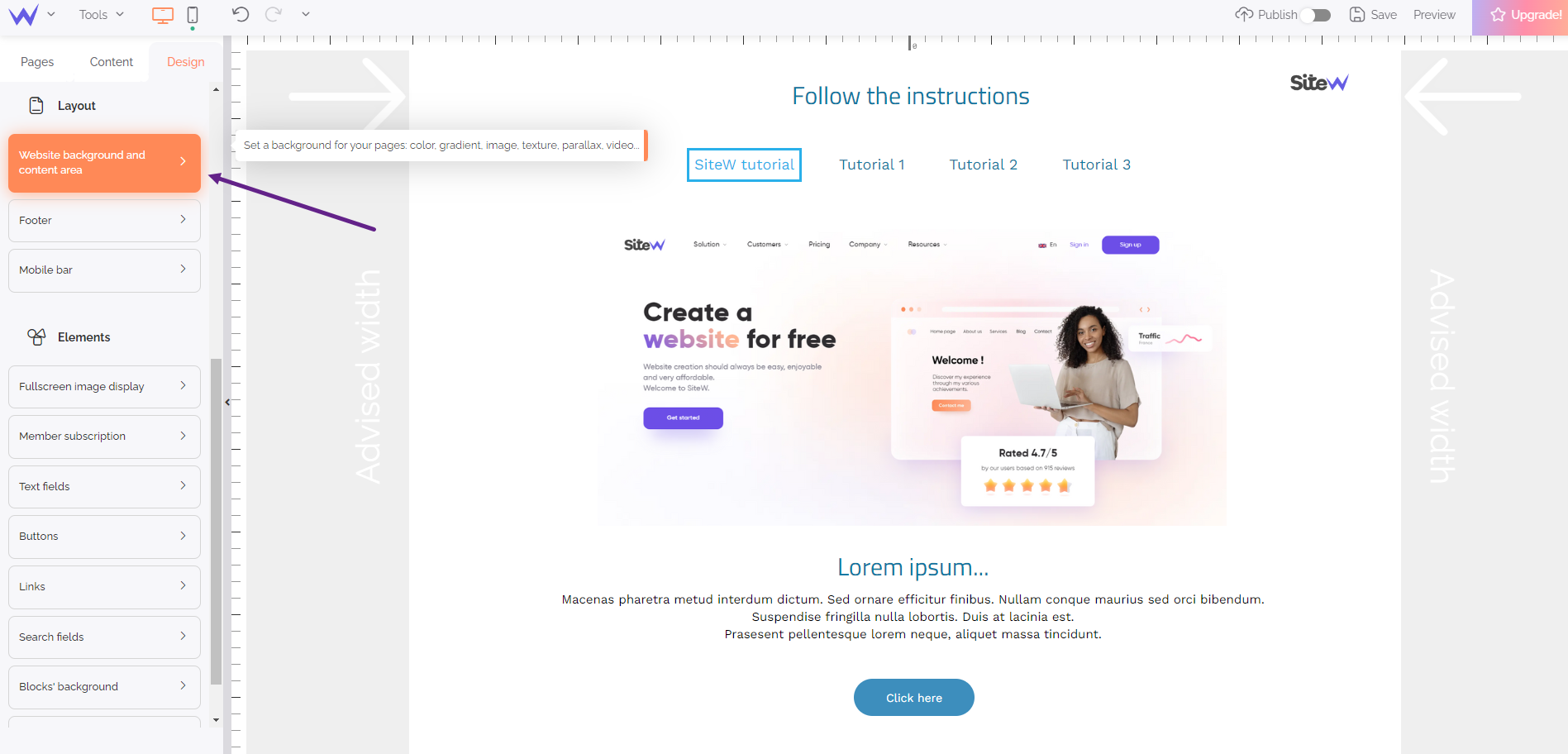
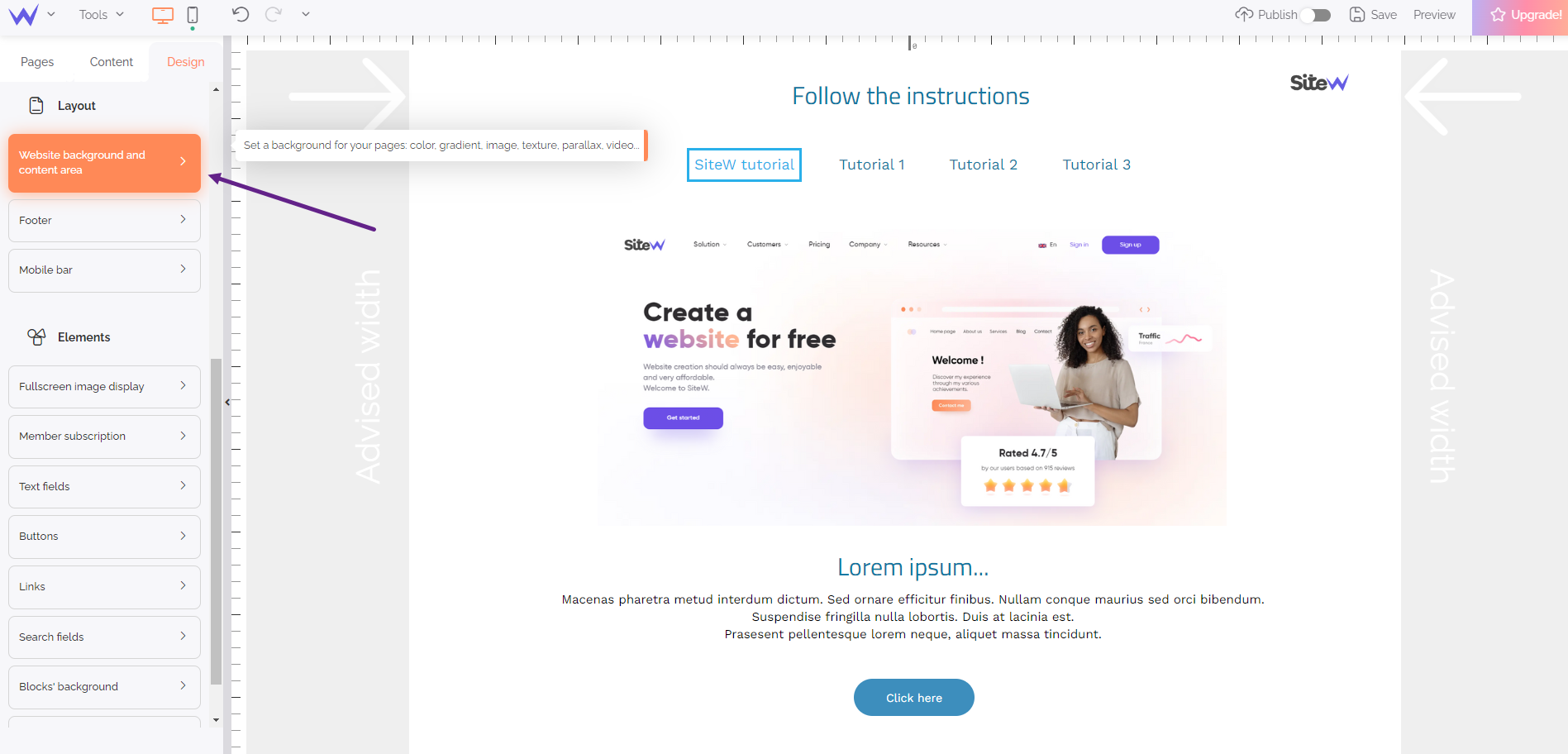
Select the
Design tab and choose
Website background and content area.
Behind a Design tab lurks another
The content of the Design tab depends on the current selection in the creation area:
-
no selected block: design settings of the website
-
one selected block: design settings of the block
-
several selected blocks: block list

It’s your turn
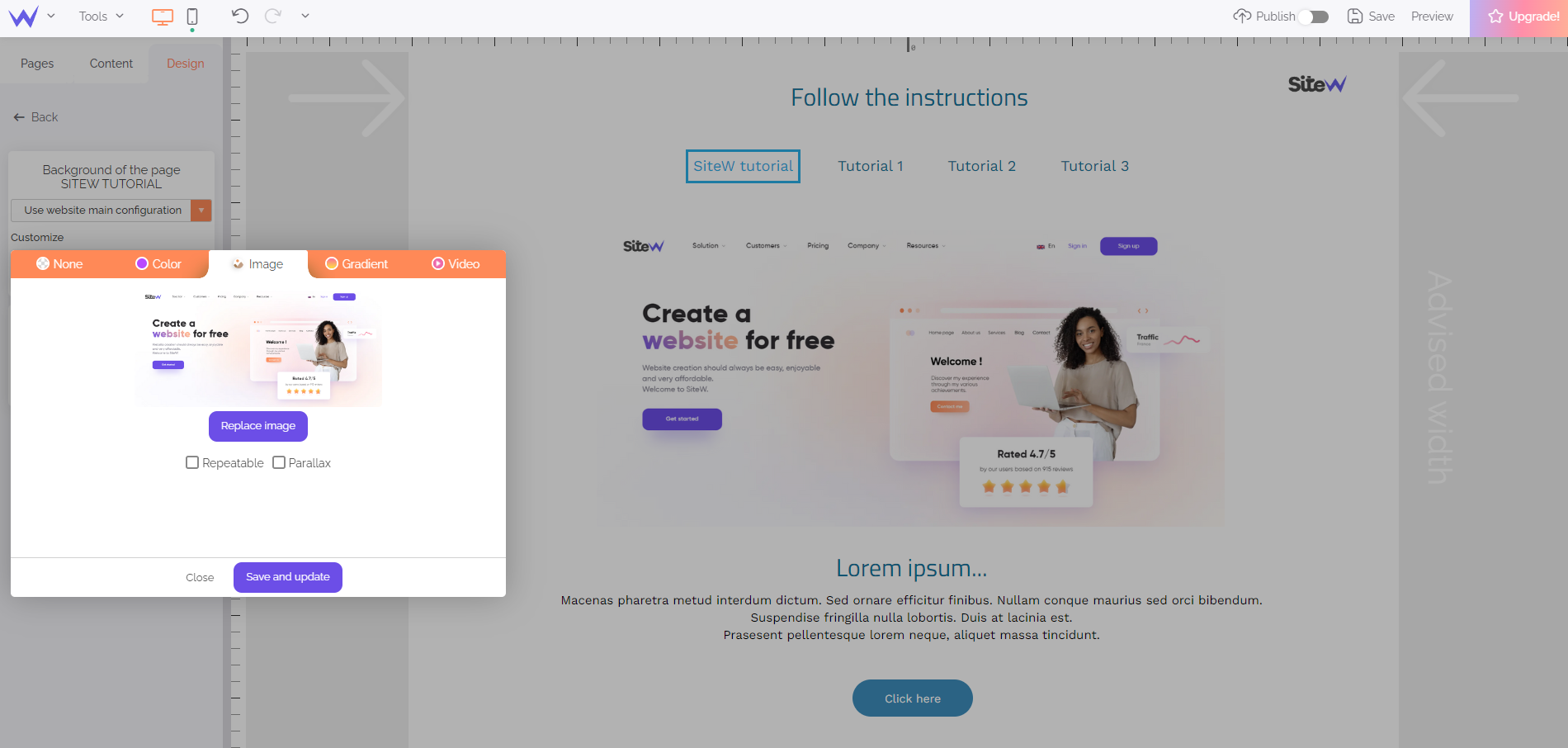
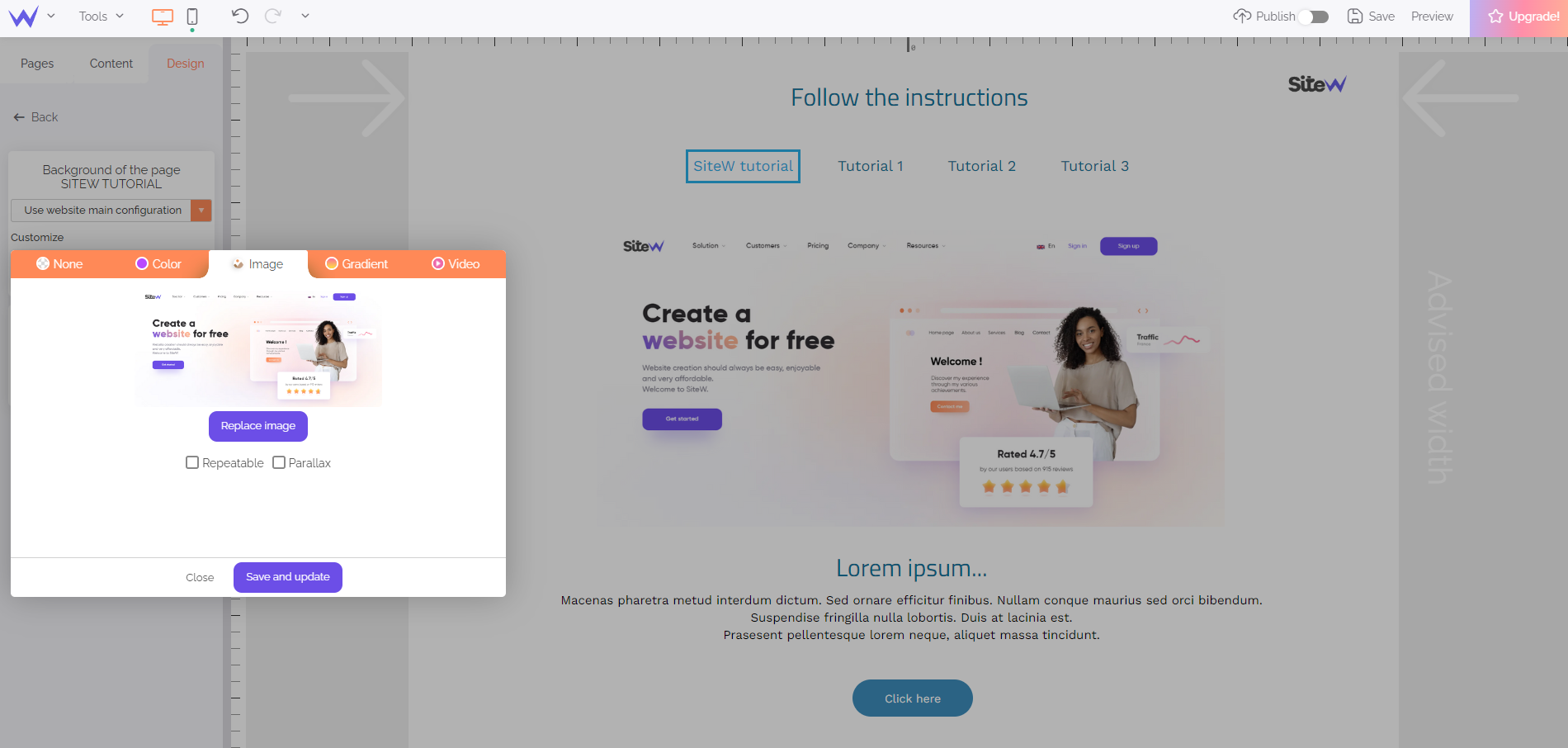
To change the image, click on the Customize heading in the Background of the page section. The Replace image button opens the file selector, such as for the Image block.
The SiteW file selector allows the following image formats:
| Format |
Use |
| JPG |
Pictures |
| PNG |
Logos and graphic elements using transparency |
| GIF |
Animated graphic thumbnails |
| BMP |
Icons |
| SVG |
Graphics and vector drawings |
SiteW automatically manages the display of your images in the best size and quality. So, directly send your photos in their original format.